
로그인 방법이 여러가지가 있습니다.
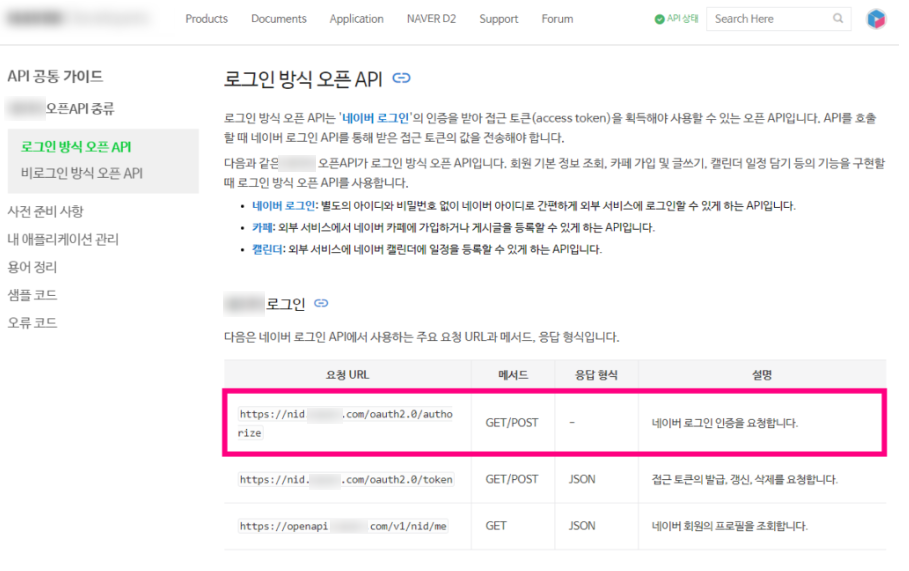
공식적으로 API 로 로그인 할 수 있는 API를 제공해 주었기에 API Authorization 방식으로 로그인을 할 수 있습니다..
[coupang]
이 글은 스마트스토어 자동 프로그램 판매 및 관리 프로그램 글이 아닙니다.
관련하여 판매 및 관리를 하지 않습니다.
API 를 이용하여 로그인을 연동하는 방법은 프로그램 인증과 별도로 검수를 받아야 하는 까다로움이 있어 바로바로 테스트 하기가 어렵습니다.

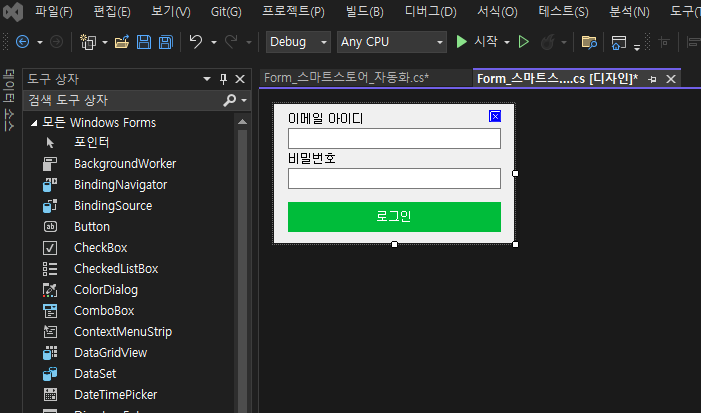
또 다른 방법으로는 크롬브라우저, 익스플로러, 사파리, 파이어폭스 등에서 제공하는 자동 로그인 기능을 그대로 사용하는 방법이 있겠죠. 이 방법은 자동 로그인은 되지만 우리가 원하는 프로그래밍을 하기 어렵습니다. UI 매크로에서는 이 방법이 유용하지만 C#, JAVA, 파이썬 같은 툴을 이용한다면 직접 로그인을 하고 그 페이지를 제어할수 있어야 합니다.
과거부터 많이 사용하던 방법으로 단순 무식 크롤링 방법도 있습니다.
웹페이지를 파싱하여 원하는 엘리먼트 항목에 값을 넣어주고 버튼 엘리먼트 등을 강제로 프로그래밍으로 클릭하는 방법입니다

첫번째 방법과 마지막 방법을 이용하면 페이지의 엘리멘트 요소를 이용하여 원하는 프로그램을 제작할 수 있습니다.
크롤링 방법으로 크롬 드라이버를 이용하여 스토어를 로그인 하는 소스코드입니다.
IWebDriver driver = new ChromeDriver();
IWebElement loginId;
IWebElement loginPassword;
IWebElement loginButton;
private void smartstoreLogin()
{
driver.Url = "https://accounts.commerce.naver.com/login?url=https%3A%2F%2Fsell.smartstore.naver.com%2F%23%2Flogin-callback";
var body = driver.PageSource;
var inputTags = driver.FindElements(By.TagName("input"));
var buttonTags = driver.FindElements(By.TagName("button"));
foreach (var input in inputTags)
{
if (input.GetAttribute("placeholder") == "")
{
}
else
{
if (input.GetAttribute("placeholder").Contains("아이디"))
{
loginId = input;
}
if (input.GetAttribute("placeholder").Contains("비밀번호"))
{
loginPassword = input;
}
}
}
foreach (var button in buttonTags)
{
if (button.Text == "로그인")
{
loginButton = button;
}
}
}
private void sendKeyToDriver(IWebElement element, string text)
{
try
{
if (text.Equals("{BACK}"))
{
element.SendKeys(OpenQA.Selenium.Keys.Backspace);
}
else
{
element.SendKeys(text);
}
}
catch { }
}
private void textBox_id_TextChanged(object sender, EventArgs e)
{
sendKeyToDriver(loginId, textBox_id.Text);
}
private void textBox_password_TextChanged(object sender, EventArgs e)
{
sendKeyToDriver(loginPassword, textBox_password.Text);
}
위의 C# 소스를 이용하면 크롬 드라이버를 제어 할 수 있습니다.