jetpack boost 점수 올리는 방법은 다양합니다.

jetpack boost 점수 100점 관계 있는 것들
- 블로그 글 갯수
- SEO 플러그인
- 필요없는 플러그인 반응 속도
- 테마의 반응 속도
- 자바스크립트 크기 및 반응 속도
- 스타일시트 크기 및 반응 속도
- 워드프레스 호스팅 속도
.
.
.
오늘은 이 중에서도 블로그 글 갯수가 많은 워드프레스 블로그에서 데이터베이스 최적화를 하는 방법으로 점수를 올려보았습니다. 5%정도 상승 효과를 볼 수 있으며 실제로 더 높은 효과를 볼 수도 있습니다.
젯팩 점수 100점이 나오도록 하려면 사이트 속도가 빨라야 합니다.

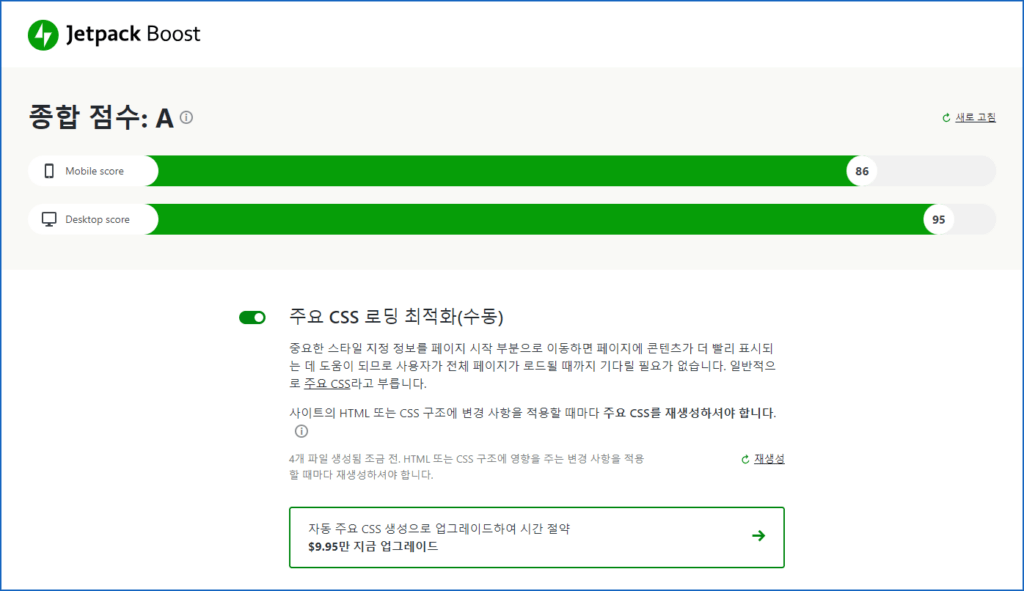
종합 점수 A 이상이 나오기 위해서는 모바일과 데스크탑의 점수가 평균 90점이 넘어야 합니다.
실제로 데탑은 90점 이상이 나오기 쉬우나 모바일에서는 50점 이상이 나오기 어렵습니다.
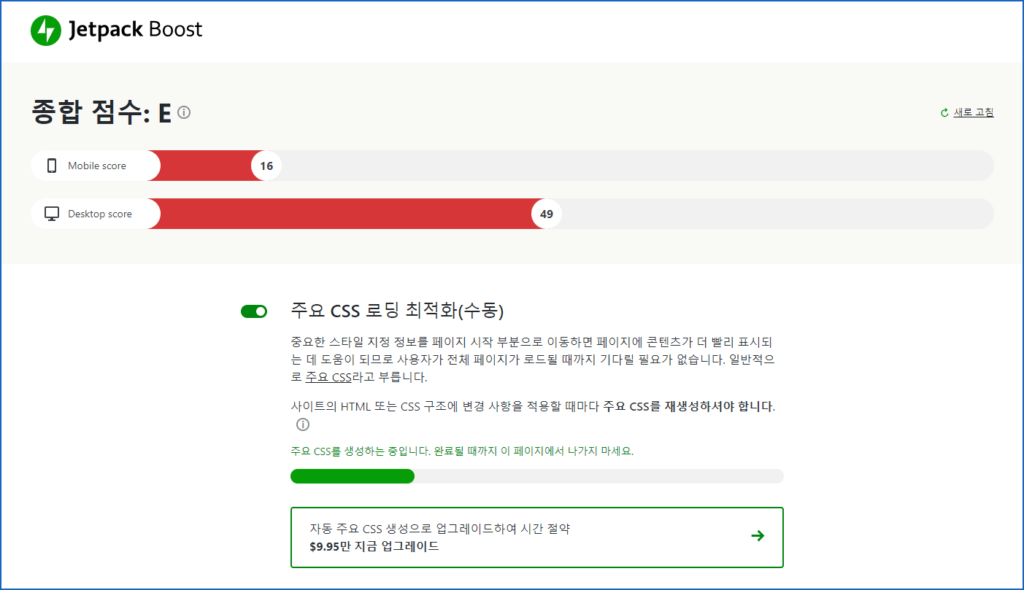
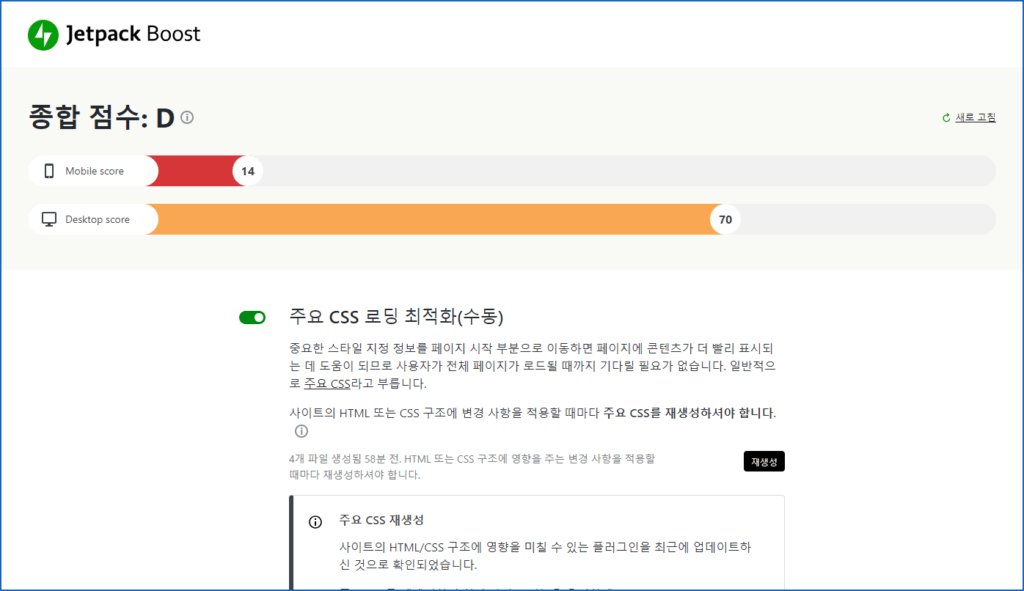
아래 워드프레스 블로그를 살펴보면 점수가 너무 낮게 나옵니다.

젯팩 부스트 점수 종합점수 D 를 받은 블로그입니다.
첫번째 블로그와 두번째 블로그의 차이가 무엇이라고 생각하세요?
워드프레스 테마도 동일하고 플러그인도 동일합니다.
심지어 첫 페이지 블로그 글이 1개만 뜨도록 했고 점수가 높은 곳은 5개가 나오도록 설정 했음에도 불구하고 큰 차이가 나지 않았습니다.
큰 차이 한가지가 있는데… 설마 그차이라면 HTML Cache를 이용해서 해결 되지싶은데.. 일단 테스트 한번 해보겠습니다. 블로그 글 갯수 차이거든요
점수가 낮게 나온 블로그는 블로그 글 갯수가 실제로 많습니다.
점수가 높에 나온 블로그는 블로그 글 갯수가 실제로 적습니다.
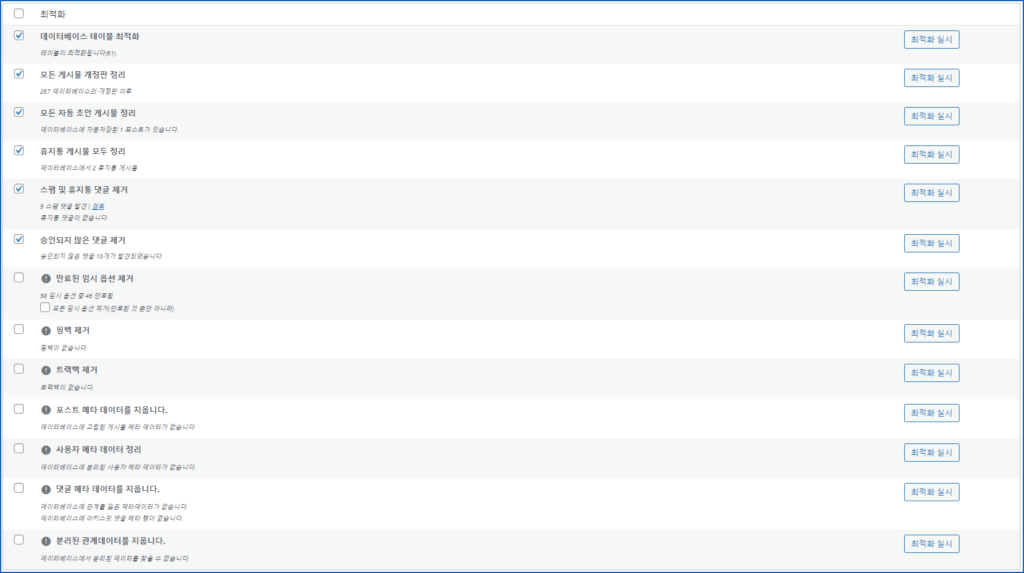
jetpack boost 점수 올리기 위한 DATABASE 최적화

데이터베이스를 최적화 하게되면 그만큼 DB 접근속도가 빨라지게됩니다.
실제로 필요없는 파일과 테이블의 레코드들이 삭제되므로 속도는 0.01초가 빨리지더라도 빨라지는것은 맞습니다.

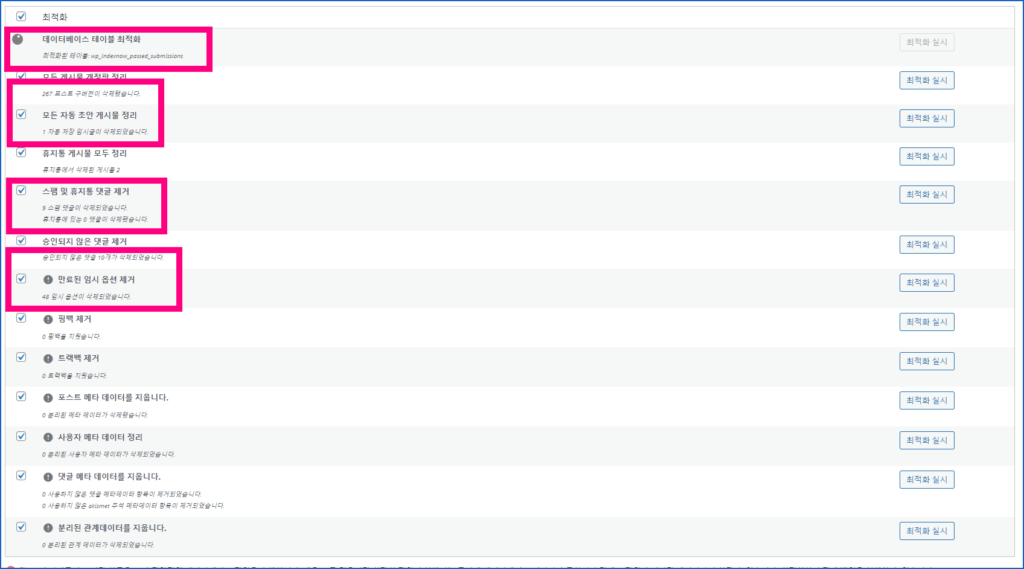
실제로 위의 작업을 시행한 후 달라진 점수를 확인 해보세요.
모바일 58점, 데스크탑 73점 -> 모바일 61점, 데스크탑 76점 상승
챗GPT를 이용한 상승 점수 확인
각각 몇점 상승했는지 퍼센테이지로 설명해
모바일 58점, 데스크탑 73점 -> 모바일 61점, 데스크탑 76점 상승
각각 몇 점 상승했는지 퍼센테이지로 설명하려면 다음과 같은 방법을 사용할 수 있습니다.
모바일의 상승률:
상승한 점수 = 61 - 58 = 3점
상승률 = (상승한 점수 / 원래 점수) * 100
상승률 = (3 / 58) * 100 ≈ 5.17%
데스크탑의 상승률:
상승한 점수 = 76 - 73 = 3점
상승률 = (상승한 점수 / 원래 점수) * 100
상승률 = (3 / 73) * 100 ≈ 4.11%
따라서, 모바일은 약 5.17% 상승하였고, 데스크탑은 약 4.11% 상승하였습니다
이렇게 글이 많은 워드프레스 블로그에서는 jectpack boost 점수 올리기 위해서 데이터베이스 최적화까지 진행을 해주시기 바랍니다.
제가 운영하는 워드프레스 블로그에는 기본적으로 RANK MATH PRO 정식 SEO 플러그인을 설치해놓았습니다. 그영향도 없다 말할수 없기때문에 이부분도 참고 하셔서 보시기 바랍니다.
구글 사이트킷 플러그인 제거
구글이 만든 사이트 킷 플러그인을 비활성만 시키더라도 속도 차이는 2배 이상 차이가 납니다. 실제로 활성화 할때랑 안했을때 차이를 보여드릴께

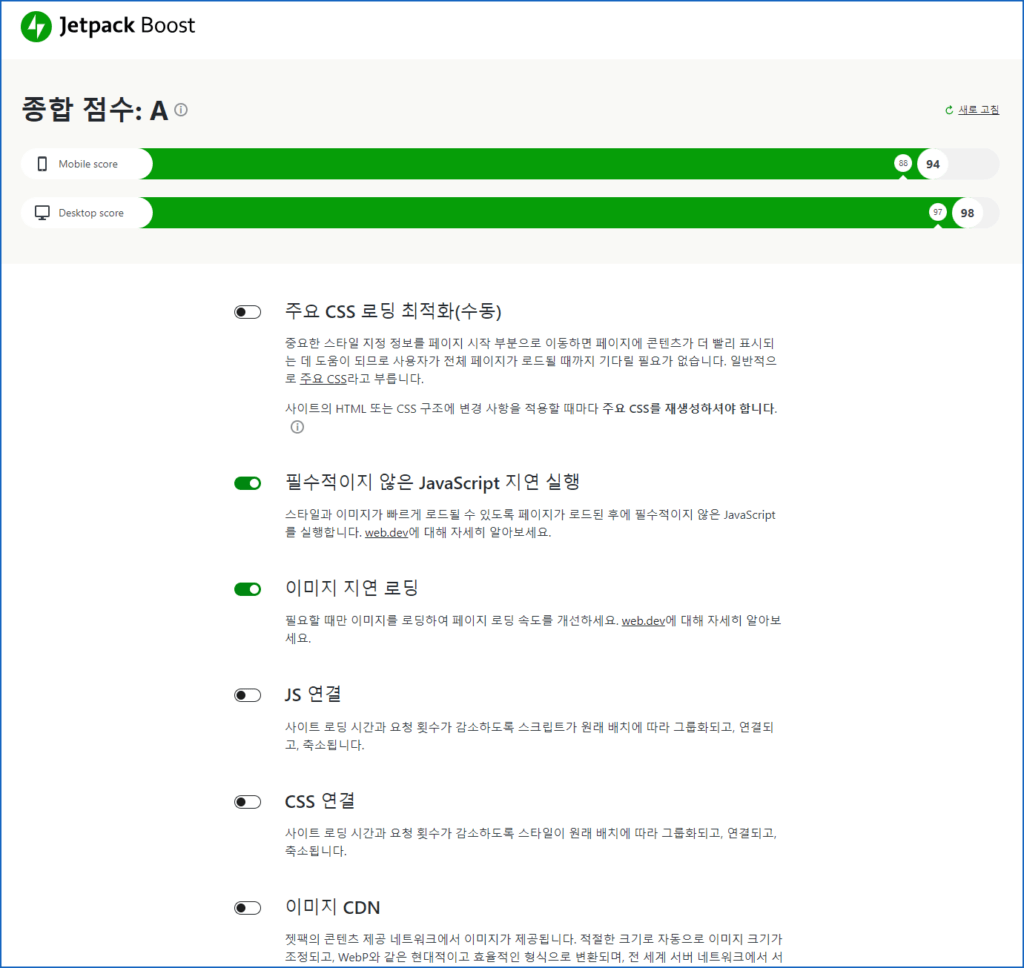
정확한 정보를 확인 하고자 제트팩의 옵션은 아래 2가지만 체크했습니다.

모바일 94점 데스크탑 98점 이렇게 나왔습니다.
실제로 주요CSS랑 JS연결, CSS연결 까지 체크를 하면 더 높은 수치가 나오지만 이는 그다지 필요가 없다 생각되어 체크하지않았습니다.
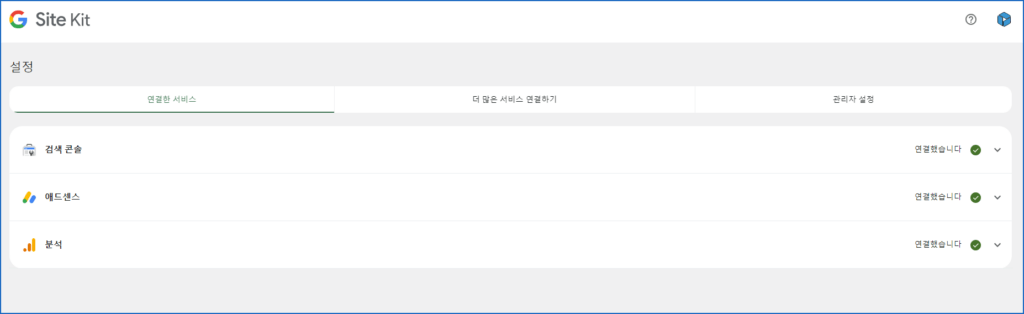
그리고 사이트킷을 활성화 한 후 3가지 항목만 설정해놓고 다시 측정해보았습니다.

검색콘솔, 애드센스, 분석 이렇게 3가지는 매우 중요한 항목이라 일단 추가완료!

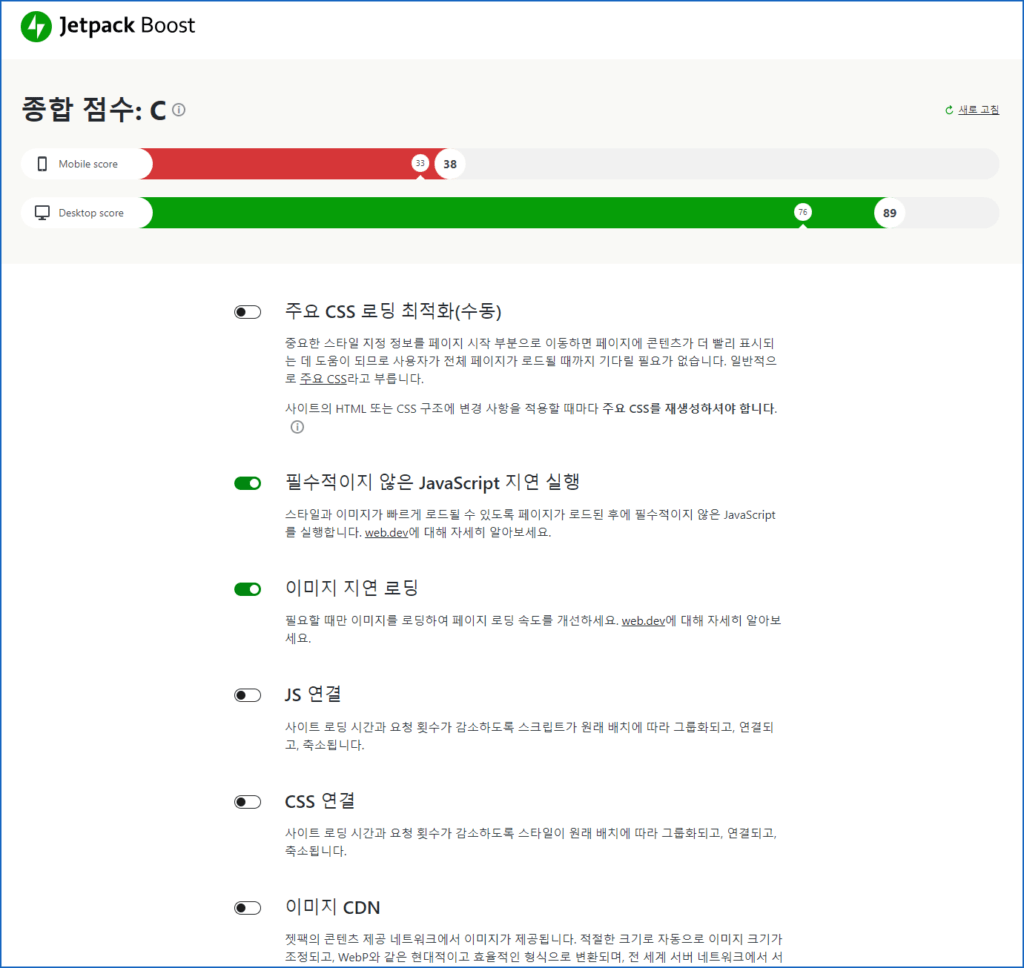
보시는 것처럼 데스크탑 영역에서도 살짝 떨어지며 특히 모바일에서 대폭 점수가 하락된것을 확인 할 수 있습니다.
모바일은 데이터를 기반으로 시간이 측정되므로 2~3초의 지연만 되버리면 저렇게 등급이 확 떨어지게되죠. 이를 해결하기 위해서는 모바일 전용 AMP 페이지를 만들어야 합니다. 즉 HTML Cache 파일을 생성해야 한다는 이야기죠.
하지만 지금처럼 자바스크립트에 의해 느려지는 페이지를 답 없습니다.
그냥 빼거나 느린거 감안하고 쓰거나 둘중 하나 해야합니다.
저는 이 부분을 제거하고 1주일 사용해본 결과
…
애드센스 수익이 반토막이 나버렸습니다.
선택은 여러분들의 자유입니다.
감사합니다.
목차